2024. 12. 1. 19:29ㆍProgramming Language/Node.js
Chrome V*이라는 JavaScript engine에 지어진 JavaScripy runtume이 Node.js라고 하는데 자바스크립트 엔진을 먼저보면 자바스크립트를 실행하면 컴퓨터에서는 자바스크립트를 그냥 실행할 수 있는지 우리가 생각해봐야 한다.
근데 자바스크립트는 원래 브라우저에서 실행할 수 있고 브라우저가 없다면 그냥 컴퓨터에서는 자바스크립트를 실행할 수 없다.
브라우저에는 자바스크립트 엔진이 있기 때문에 뭔가 따로 설치해주자 않아도 자바스크립트의 실행이 가능한 것이다.
자바스크립트 엔진은 자바스크립트 토드를 실행하는 소프트웨어 구성 요소로 처음엔 이 엔진은 interpreter였으나 모든 관련 최신 엔진은 성능 향상을 위해서 Just-in-Time 컴파일을 사용한다.
JIT confile이란..?
컴퓨터가 소스코드를 이해하려면 우리가 생성한 소스코드를 컴퓨터가 이해할 수 있는 0과 1로 변경해줘야한다.
이 변경을 컴파일러와 인터프리터가 해주는 것인데 자바스크립트 엔진이 인터프리터에서 Just-In-Time 컴파일을 이용하고 있는 거라는 것인데.
그럼 인터프리터가 뭔지 컴파일이 뭔지 JIT compile이 뭔지를 알아보자.
인터프리터
인터프리터는 소스코드를 컴퓨터가 이해할 수 있는 언어로 한줄씩 변경하고 변경하자 마자 바로 실행시킨다..
컴파일러
컴파일러는 소스코드를 컴퓨터가 이해할 수 있는 언어로 바꾸기 위해서 모든 소스코드를 다 번역을 해둔후에 실행이 가능하다.
JIT compile
인터프리터는 한줄 한줄 읽기에는 너무 느리고 요즘은 지도등 웹에서 무거운 작업들을 수행하는 경우도 많기 떄문에 더 나은 성능을 위해서 JIT 컴플리에이션을 사용한다.
JIT 컴플리에이션은 두개의 기술의 종합체인데, 대략적인 내용은 인터프리터와 컴파일러의 장점만 갖고서 사용한다 정도로 되겠다.
자바스크립트 엔진은 브라우저의 종류마다 다른 명칭의 엔진을 사용한다는 것은 알아야한다.
그저 Chrome이 V8이라는 자바스크립트 엔진을 사용할 뿐이다.
이제 사용자들은 자바스크립트를 브라우저의 밖에서도 사용하고 싶어졌다.
이를 위해서 나온게 Node.js이다.
Node.js의 Runtime
runtime이란
프로그래밍 언어가 구동되는 환경으로 브라우저 또한 자바스크립트가 구동되는 공간이기에 브라우저도 런타임이라고 할 수 있다.
또한 위에서 브라우저의 밖에서 자바스크립트를 구동하기 위해서 생성된 환경이 Node.js라고 했는데 이 Node.js또한 runtime이다.
그래서 Node.js는 프로그래밍언어도, 프레임 워크도 아닌 자바스크립트의 런타임이다.
Node.js의 설치
Node.js가 있어야지 자바스크립트를 브라우저 없이 읽을 수 있게 해주기 때문에 Node.js를 설치해줘야 한다.
구글에서 Node.js를 입력해서 첫번째로 나오는 공식 홈페이지로 들어가주자.

그러면 메인 페이지에 설치할 수 있는 버튼이 있으니 이걸로 설치해주자.

보면 LTS 버전이라고 되어 있는건 Long Term Support의 줄임말로 안정된 버전이라고 생각해주면 된다.
이 안정된 버전을 다운받아 설치해주자.
설치는 따로 어려운거 없으니 그냥 설치해주자.
그러고 나서 설치가 잘 되어 있는지 확인을 하기위해서 Node.js의 version을 확인해보자.
node --version
나는 이전에 설치를 했기 때문에 버전이 낮게 나오는데 이렇게 설치된 버전이 출력되면 성공적으로 설치된 것이다.
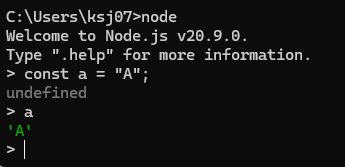
이렇게 Node.js를 설치해줬으면 자바스크립트를 실행할 수 있는 노드 환경으로 진입을 할 수 있는데 이 노드환경으로 들어가기 위한 명령어는 node만 입력해주면 된다.
node그러면 아래와 같이 입력을 받을 수 있는 화면이 출력되게 된다.

이 안에서 자바스크립트를 실행할 수 있게 된다.

그리고 이 환경에서 나가기 위해서는
.exit을 입력해주면 node환경에서 나가게 된다.

Node.js 의 REPL
REPL은 위에서 봤던 node 환경으로 들어간 것을 말하는데 이는 Read Eval Print Loop의 약자로
Read (읽기): 사용자가 입력한 코드를 읽고
Eval (평가): 읽은 코드를 평가하고 실행한다
Print (출력): 실행 결과를 출력한다
Loop (반복): 사용자가 추가 코드를 입력할 수 있도록 반복한다
이 REPL환경에 진입하기 위해서는 위에서 봤다 싶이 node라는 명령어를 입력해서 REPL환경에 진입할 수 있다.

REPL은 개발자가 간단한 코드를 빠르게 테스트하고 실험할 수 있는 유용한 도구이다. 또한, Node.js의 내장 모듈이나 외부 라이브러리를 즉시 사용할 수 있는 장점이 있다.
빠른 피드백: 코드 실행 결과를 즉시 확인할 수 있어, 실시간으로 디버깅 및 테스트가 가능하다.
학습 도구: 새로운 언어나 라이브러리를 배우기에 적합한 환경을 제공한다.
파일 시스템 접근: Node.js REPL은 서버 측에서 실행되므로 파일 시스템에 접근하는 등의 기능을 사용할 수 있다.
Browser API & Node.js API
이제 브라우저와 Node.js에서 모두 자바스크립트를 사용할 수 있게 되었다.
이때 브라우저와 Node.js에서 사용하는 각각의 API가 존재하고 공통적인 부분도 있으나 서로 다른 API들 또한 존재한다.
공통 API로는 대표적으로 console API이다.
console API는 브라우저와 Node.js에서 모두 사용 가능한 디버깅 도구로, 개발자가 코드 실행 중에 정보를 기록하고 디버깅을 수행할 수 있도록 돕는다.
이 API는 다양한 메서드를 제공하여 로그 메시지, 오류, 경고 등을 출력할 수 있다.
console API의 주요 메서드
console.log(): 일반적인 로그 메시지를 출력하는 데 사용된다.
여러 개의 인자를 받아 문자열로 변환하여 출력할 수 있다.
console.error(): 오류 메시지를 출력하는 데 사용된다. 주로 에러 발생 시 사용하여 stderr로 출력된다.
console.warn(): 경고 메시지를 출력하는 데 사용된다.
이는 사용자에게 주의가 필요함을 알리는 용도로 사용된다.
console.info(): 정보성 메시지를 출력하는 데 사용되며, log와 유사하지만 일반적으로 스타일이 다르게
표시된다.
console.assert(): 첫 번째 인자가 false일 때만 에러 메시지를 출력한다.
조건이 참일 경우 아무것도 출력하지 않는다.
console.clear(): 콘솔의 내용을 지운다.
console.dir(): 객체의 속성을 나열하여 보여준다. 객체를 탐색할 수 있는 인터페이스를 제공한다.
console.time() / console.timeEnd(): 특정 코드 블록의 실행 시간을 측정하는 데 사용된다.
console.trace(): 호출 스택을 출력하여 현재 위치까지의 경로를 보여준다.보통 사용하는 방법은

브라우저에서는 이렇게 사용할 수 있고 동일하게 Node.js에서는 REPL환경에서 동일하게 사용해주면 된다.

이번엔 브라우저에서만 사용이 가능한 API인 window 객체와 Node.js에서만 사용 가능한 API인 Process 객체의 사용에 대해서 알아보자.
Node.js에서는 window객체를 사용할 수 없다.

그러나 브라우저에서는 window 객체를 사용할 수 있는 것을 볼수 있다.

그럼 process 객체를 사용하려고 Node.js에서 보면

이렇게 확인이 가능한 것을 볼 수 있는데 브라우저에서 확인해보면

변수로 확인하고 이런거 정의한적 없지 않냐고 되묻는다.
이렇게 API는 각각 서로 갖고 있을수도 공통으로 사용할 수 있는 API도 존재한다는 것을 알고 있자.
'Programming Language > Node.js' 카테고리의 다른 글
| TypeScript에 대한 간단한 정리 - 02. 타입 종류 알아보기 - 문자부터 함수까지, 03. 타입 추론(Inference) (0) | 2024.12.15 |
|---|---|
| TypeScript에 대한 간단한 정리 - 01. 빠른 개발 환경 구성 (1) | 2024.12.14 |
| Node.js 패키지 관리 (1) | 2024.12.14 |
| Node.js의 모듈 시스템 (0) | 2024.12.10 |
| Node.js의 내부 (0) | 2024.12.05 |